HTML (Hypertext Markup Language) является основой создания web-страниц. В данной статье мы рассмотрим ключевые концепции HTML, основные теги, создание простой web-страницы в текстовом редакторе как Блокнот, а также размещение сайта на хостинге.
Язык HTML как основа сайта
HTML играет ключевую роль в преобразовании машинного кода в визуально понятный контент для пользователей интернета. Когда вы открываете страницу сайта, ее структура создается благодаря HTML-разметке.
Основные теги HTML
Теги HTML являются ключевыми элементами языка. Они заключают содержимое, которое должно быть отображено на странице. Например, тег <p></p> используется для создания текстового абзаца.
Теги блочного уровня
- Тег
<div>: контейнер для различных элементов на странице. - Тег
<table>: для создания таблиц. - Теги заголовков от
<h6>до<h1>: форматируют тексты и блоки.
Встроенные теги
- Тег
<a>: для создания ссылок. - Тег
<img>: для вставки изображений. - Тег
<br>: для переноса строк текста. - Тег
<span>: изменение стилей элементов внутри блока.
Базовая разметка HTML-документа
Структура html-документа включает обязательные элементы, такие как <!DOCTYPE html>, <html>, <head>, <meta charset="UTF-8"> и другие.
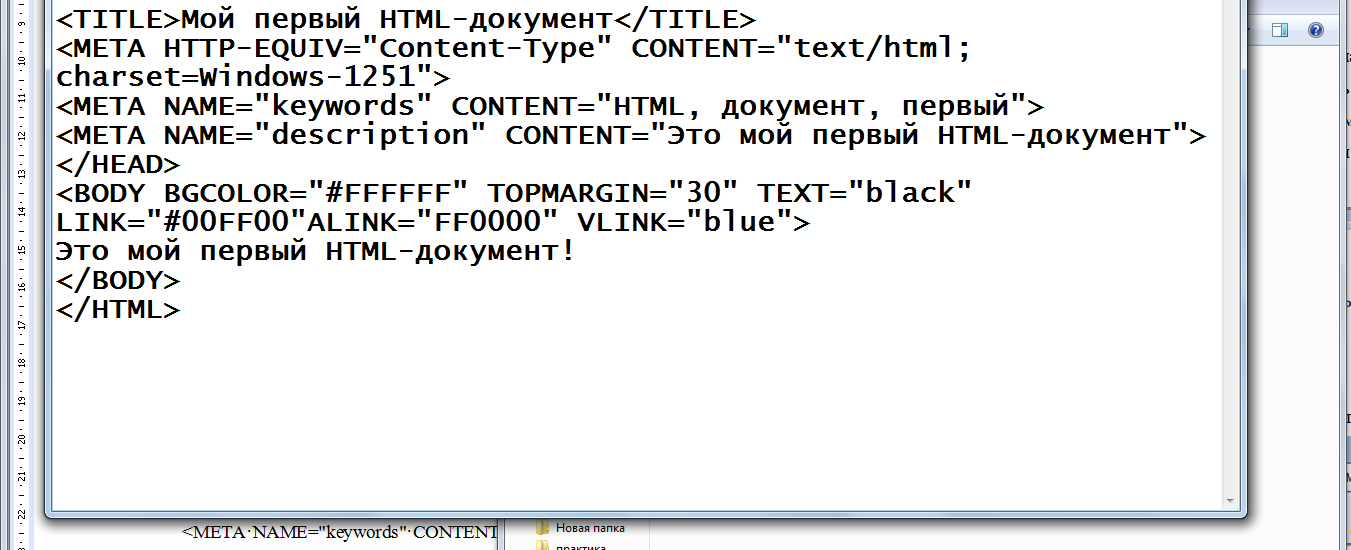
Создание web-страницы в блокноте
Для создания простой web-страницы вам понадобится только текстовый редактор, например, Notepad++. Этот редактор подсвечивает синтаксис HTML, помогает исправлять ошибки и делает процесс кодирования более удобным.
Простые редакторы кода для новичков
Notepad++ предоставляет ряд преимуществ для работы с HTML, таких как:
- Бесплатность.
- Интуитивно понятный интерфейс.
- Подсветка синтаксиса и автодополнение.
- Помощь в исправлении ошибок.
Размещение сайта на хостинге
После создания сайта необходимо разместить его на хостинге. Для этого вы создаете папку с файлами вашего сайта на сервере провайдера и привязываете к ней доменное имя.
HTML — это основной строительный блок веб-страниц. Для изучения HTML и создания сайтов лучше начать с простых проектов, используя редакторы кода и следуя базовым принципам разметки и стилей.
Эта статья дает общее представление о создании web-страниц на основе HTML, и для более глубокого понимания рекомендуется углубиться в практическое изучение языка и его возможностей.